CSS Border Property

The CSS border property is used to set the border of an element. The border property is shorthand for setting the border-width, border-style, and border-color in one declaration.
Here’s a basic example of how to use the border property:de
lement {
border: 2px solid black;
}
This example sets the border width to 2 pixels, the border style to solid, and the border color to black.
Individual Border Properties
You can also set the border properties individually:
border-width: Specifies the width of the border. Values can be in pixels (px), ems (em), or other units.
border-style: Specifies the style of the border. Possible values include
none,hidden,dotted,dashed,solid,double,groove,ridge,inset, andoutset.border-color: Specifies the color of the border. Can be set using color names, hex values, RGB, RGBA, HSL, or HSLA.
Example:
css
element {
border-width: 2px;
border-style: solid;
border-color: black;
}
Border Shorthand Property
The border shorthand property can be used to set the width, style, and color at once:
element {
border: 2px solid black;
}
Border Sides
You can also specify borders for individual sides of an element:
border-top: Sets all border properties for the top border.
border-right: Sets all border properties for the right border.
border-bottom: Sets all border properties for the bottom border.
border-left: Sets all border properties for the left border.
Example:
element {
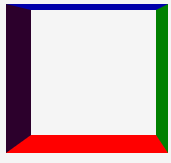
border-top: 2px solid black;
border-right: 3px dashed red;
border-bottom: 4px double blue;
border-left: 1px solid green;
}
Border Radius
The border-radius property is used to create rounded corners. It can take one or more values to specify the radius of the corners.
Example:
element {
border: 2px solid black;
border-radius: 10px;
}
You can specify different radii for each corner:
element {
border: 2px solid black;
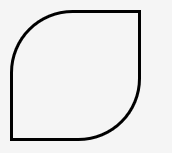
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
}
Additional Examples
Dashed Border:
element {
border: 3px dashed #FF0000; /* Red dashed border */
}
Double Border:
element {
border: 5px double #0000FF; /* Blue double border */
}
Groove Border:
element {
border: 4px groove #00FF00; /* Green groove border */
}
By using these properties, you can customize the borders of HTML elements to fit the design requirements of your web page.
Examples
Border with Different Styles on Each Side
.box {
border-top: 2px solid black;
border-right: 3px dashed red;
border-bottom: 4px double blue;
border-left: 1px solid green;
}
This will create a border with different styles and widths on each side of the element.
Rounded Borders
.box {
border: 2px solid black;
border-radius: 10px;
}
This will create a solid black border with a width of 2 pixels and rounded corners with a radius of 10 pixels.
Specific Corner Radii
.box {
border: 2px solid black;
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
}
This will create a solid black border with a width of 2 pixels and different radii for each corner.
Transparent Border
.box {
border: 2px solid transparent;
}
This will create a border with a width of 2 pixels that is fully transparent.
Border with RGB Color
.box {
border: 2px solid rgb(255, 0, 0); /* Red */
}
This will create a solid border with a width of 2 pixels and an RGB color of red.
Border with RGBA Color
.box {
border: 2px solid rgba(255, 0, 0, 0.5); /* Semi-transparent red */
}
This will create a solid border with a width of 2 pixels and a semi-transparent red color.
Border with HSL Color
.box {
border: 2px solid hsl(120, 100%, 50%); /* Green */
}
This will create a solid border with a width of 2 pixels and an HSL color of green.
Border with HSLA Color
.box {
border: 2px solid hsla(120, 100%, 50%, 0.5); /* Semi-transparent green */
}
This will create a solid border with a width of 2 pixels and a semi-transparent HSL color of green.
Mixed Border Width
.box {
border-width: 2px 4px 6px 8px;
border-style: solid;
border-color: black;
}
This will create a solid black border with different widths for each side (top: 2px, right: 4px, bottom: 6px, left: 8px).
Gradient Borders
.box {
border: 5px solid;
border-image: linear-gradient(45deg, red, blue) 1;
}
This creates a border with a gradient that transitions from red to blue.
Dotted and Dashed Combination
.box {
border-top: 5px dotted red;
border-right: 5px dashed green;
border-bottom: 5px dotted blue;
border-left: 5px dashed yellow;
}
This creates a border with a combination of dotted and dashed styles in different colors.
Border with Shadow Effect
.box {
border: 3px solid black;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}

This creates a solid black border with a shadow effect around the element.
Double Border with Border Radius
.box {
border: 5px double purple;
border-radius: 15px;
}

This creates a double purple border with rounded corners.
Outset Border with Background Clip
.box {
border: 5px outset gold;
background: linear-gradient(45deg, yellow, orange);
-webkit-background-clip: padding-box;
background-clip: padding-box;
}

This creates an outset gold border with a gradient background that clips to the padding box.
Animated Border
@keyframes border-animation {
0% {
border-color: red;
}
50% {
border-color: yellow;
}
100% {
border-color: red;
}
}
.box {
border: 5px solid red;
animation: border-animation 3s infinite;
}
This creates a border that animates and changes color from red to yellow and back to red continuously.
Inset Border with Different Widths
.box {
border-top: 5px inset blue;
border-right: 10px inset green;
border-bottom: 15px inset red;
border-left: 20px inset purple;
}

This creates an inset border with different widths and colors on each side.
Border with Different Radii
.box {
border: 3px solid black;
border-radius: 50px 0 50px 0;
}

This creates a border with a unique corner radius, giving the element a distinctive look.
Border Image with SVG
.box {
border: 10px solid;
border-image: url(border-image.svg) 30 round;
}
This uses an SVG image to create a decorative border around the element.
Border with Gradient and Rounded Corners
.box {
border: 10px solid;
border-image: linear-gradient(to right, red, yellow, green, blue, purple) 1;
border-radius: 20px;
}

This creates a colorful gradient border with rounded corners.
Neon Glow Border
.box {
border: 5px solid transparent;
border-image: linear-gradient(to right, #f00, #0f0, #00f) 1;
box-shadow: 0 0 20px rgba(255, 0, 0, 0.5), 0 0 20px rgba(0, 255, 0, 0.5), 0 0 20px rgba(0, 0, 255, 0.5);
}

This creates a neon glow effect on the border using gradients and box-shadow.
